Wohl kaum eine wissenschaftliche Veröffentlichung und kaum ein Lehrvortrag kommen ohne die Präsentation von Daten aus. Häufig werden diese Daten visualisiert, also grafisch dargestellt. Die Kunst ist es, eine klare und verständliche Präsentationsform zu finden, ohne dass die Leser:innen Gefahr laufen, die Daten falsch zu interpretieren.
Welche Geschichte möchten Sie mit Ihren Daten erzählen?
Eine gute Grafik bietet eine klare, visuelle Aussage, die leicht verständlich ist und keine Fragen aufwirft oder für Verwirrung sorgt. Überlegen Sie also in einem ersten Schritt, welche Daten wichtig sind, um Ihre Aussage zu belegen. Fragen Sie sich “Würde es etwas ändern, wenn ich diese Information oder diese Zahl weglasse?”. Lautet die Antwort “Nein”, entfernen Sie die Information. Berücksichtigen Sie bei der Datenauswahl Ihre Zielgruppe und deren Vorwissen in Hinblick auf die Interpretation von Datenvisualisierungen.

Haben Sie die relevanten Daten ausgewählt, befassen Sie sich im zweiten Schritt mit deren geeigneter Darstellung.
Entscheiden Sie sich für eine geeignete Darstellungsform.
Es gibt viele Visualisierungsmöglichkeiten (vgl. für eine ausführliche Übersicht Schwabish, 2021; Nussbaumer Knaflic, 2017). In Abhängigkeit von den darzustellenden Daten, der Zielgruppe und dem Ziel der Visualisierung entscheiden Sie sich für eine geeignete visuelle Darstellungsform, z.B. in Form einer Tabelle, eines Diagramms, einer Karte oder einer MindMap. Wollen Sie die Entwicklung über einen Zeitraum präsentieren? Dann ist ein Liniendiagramm sehr gut geeignet. Für die Darstellung von Prozessen oder Abläufen bietet sich z. B. ein FlowChart an. Es gibt diverse Online-Tools, die Sie bei der Auswahl geeigneter Visualisierungen unterstützen, z.B. The Data Visualisation Catalogue oder Data Viz Project. Nutzen Sie Darstellungsformen, die Ihrer Zielgruppe geläufig sind, wie z.B. Säulen- oder Balkendiagramme und Liniendiagramme.
Stellen Sie Ihre Daten leserfreundlich dar.
Häufig sind die Standardoutputs, die Excel, SPSS, Numbers, Tableau etc. ausgeben, nicht optimal. Überprüfen Sie deshalb jede Visualisierung in Bezug auf ihre Klarheit und Prägnanz und passen Sie sie ggf. an.
Entschlacken Sie Ihre Visualisierungen.
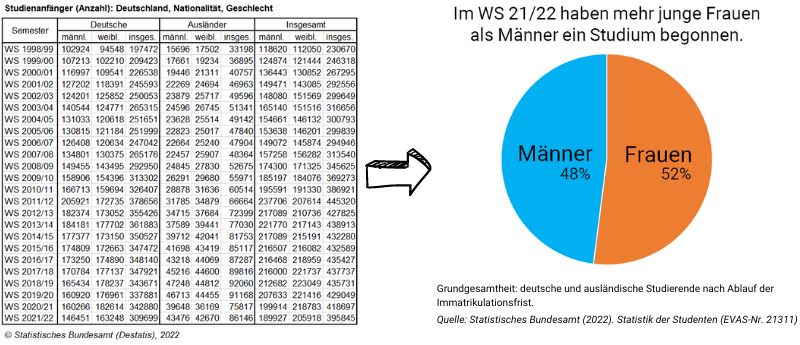
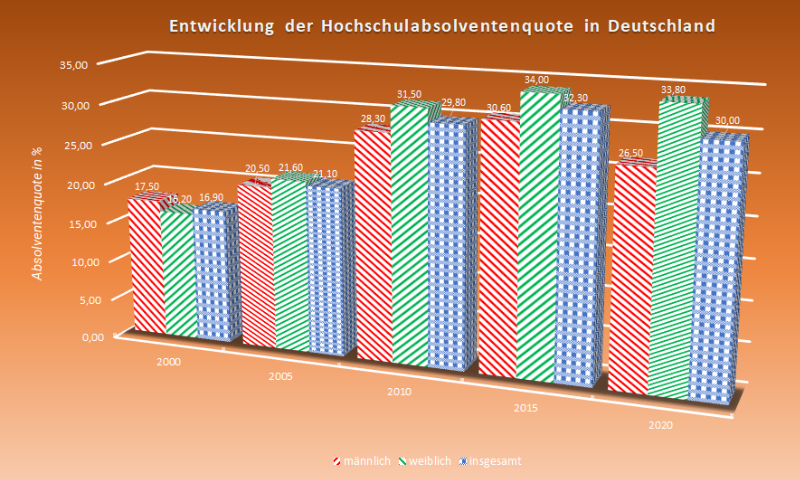
Wahrscheinlich ist Ihnen so oder so ähnlich schon ein Diagramm begegnet, wie es Abbildung 2 zeigt. Die Gestaltung erschwert das Verständnis der dargestellten Daten anstatt dass sie es erleichtert. Berücksichtigen Sie die im Folgenden vorgestellten Empfehlungen, erhalten Sie eine klare, leicht verständliche Visualisierung (siehe Abbildung 3).

Entfernen Sie irrelevante Elemente, um den Fokus auf die wichtigen Informationen zu lenken: Vermeiden Sie in Diagrammen und Tabellen dominante Gitternetzlinien und Rahmen. Oftmals können Gitternetzlinien komplett weggelassen bzw. alternativ in einer hellen Farbe formatiert werden. Auch Rahmen sind häufig unnötig.
Bearbeiten Sie Diagrammachsen so auf, dass die Datenangaben und Teilstriche nicht zu granular sind: Entscheiden Sie, ob z.B. die Werte inkl. ihrer Dezimalstellen als Achsenbeschriftung notwendig sind. Gleiches gilt für die Teilstriche: Kontrollieren Sie, ob die im Standardoutput eingefügten Striche sinnvoll gesetzt sind – häufig sind die Markierungen zu detailliert. Ein Abstrahieren verbessert die Qualität der Visualisierung. Sie können auch Leerraum (Weißraum) explizit als Separator einsetzen.
In der Regel erschweren grafische Effekte die Lesefreundlichkeit. Das größte Ärgernis sind 3D-Visualisierungen. Nicht nur, dass sie schwer verständlich sind, zusätzlich wird die visuelle Wahrnehmung der Zahlen verzerrt. Schattierungen, Farbverläufe, Muster etc. sind weder für den Hintergrund noch die grafischen Elemente einer Visualisierung geeignet. Vermeiden Sie es, den Hintergrund einer Visualisierung einzufärben oder eine Hintergrundgrafik einzufügen.
Untersuchen Sie abschließend die Beschriftungen und Datenmarker. Kürzen bzw. entfernen Sie zu lange, redundante oder überflüssige Elemente.

Lenken Sie die Aufmerksamkeit Ihrer Rezipient:innen.
Präattentive Merkmale sind visuelle Eigenschaften von Objekten, die von unserem Gehirn automatisch und schnell wahrgenommen werden, ohne dass wir bewusst darauf achten müssen (Nussbaumer Knaflic, 2017). Dazu gehören zum Beispiel Größe, Form, Farbe und Kontrast. Nutzen Sie diese Merkmale, um die Aufmerksamkeit der Rezipient:innen, u.a. durch Textfettung, Umrandung oder Farbmarkierung auf bestimmte Elemente einer Visualisierung zu lenken.
Zugleich können Sie damit eine visuelle Ordnung der Inhalte erzeugen und die Leser:innen in der von Ihnen intendierten Reihenfolge durch die Informationen führen.
Machen Sie sich auch die gewohnte Leserichtung Ihrer Rezipient:innen zu Nutze: Visualisierungen werden in einem ersten Schritt von links oben nach rechts unten im Zick-Zack überflogen. Platzieren Sie wichtige Informationen im oberen Bereich der Visualisierung und sortieren Sie die Daten, sofern inhaltlich möglich (z.B. in absteigender Reihenfolge).

Verwenden Sie Farben überlegt.
Schwabish (2021, S. 44f.) empfiehlt, zunächst eine vollständig grau formatierte Version der Visualisierung zu erstellen und dann schrittweise relevante Einzelwerte mit Farbe zu versehen (dabei aber insgesamt nur sparsam Farbe hinzuzufügen).
Bei der Auswahl von Farben achten Sie darauf, deutlich unterscheidbare Farben zu verwenden. Sofern Sie nicht an bestimmte Farbvorgaben gebunden sind, verwenden Sie am besten Farbpaletten, die für Farbenblinde lesbar sind (vgl. dazu die Empfehlungen von Shaffer, 2016). Eine gut geeignete Farbkombination ist z.B. orange-blau statt rot-grün. Berücksichtigen Sie auch die Konnotation von Farben (z. B. wird rot häufig negativ und grün positiv konnotiert) und die Stimmung, die eine Farbe vermittelt. Vermeiden Sie die Verwendung der Regenbogenfarbpalette. Harmonische Farbpaletten mit aufeinander abgestimmten Farben finden Sie z.B. unter https://farbenpalette.com.
Unabhängig davon, für welche Farben Sie sich entscheiden: Verwenden Sie immer die gleichen Farben für wiederkehrende Merkmale.

Integrieren Sie Text in die Visualisierung.
Grundsätzlich gilt: Verwenden Sie eine klare Sprache und vermeiden Sie Akronyme. Wählen Sie eine gut lesbare Schriftart.
Um eine Grafik leserfreundlich zu gestalten, ist es wichtig, dass sie eine Überschrift hat. Diese sollte die Kernaussage der Grafik zusammenfassen und die Aufmerksamkeit der Leser:innen auf die folgenden Daten lenken. Formulieren Sie die Überschrift dazu im Stil einer Zeitungsüberschrift. Bei Bedarf kann zusätzlich eine Unterüberschrift eingefügt werden. Positionieren Sie Fußnoten oder ergänzende Informationen, z.B. zur Datenquelle oder Besonderheiten der Daten, unterhalb der Grafik.
In der Regel sollte jede Diagrammachse eine Bezeichnung haben, allerdings kann davon bewusst eine Ausnahme gemacht werden, wenn die entsprechenden Informationen sich direkt aus dem Diagramm ablesen lassen. Nussbaumer Knaflic (2017) schlägt vor, alternativ zu einer Legende die Datenserien direkt im Diagramm zu beschriften. Als ergänzenden Tipp empfiehlt sie, die Bezeichnungen in der gleichen Farbe wie die Daten zu formatieren.
Werte können Sie durch die Benennung des Endpunkts eines Balkens oder einer Linie angeben. Möchten Sie Kontextinformationen oder Schlussfolgerungen kommunizieren, fügen Sie diese direkt bei den jeweiligen Daten in das Diagramm ein.

Fazit
Überlassen Sie die Gestaltung Ihrer Visualisierungen nicht dem Zufall bzw. der Software. Treffen Sie explizite Entscheidungen und nutzen Sie zur abschließenden Kontrolle die Checkliste “Rate My Visualization” von Stephanie Evergreen.
Literatur
Nussbaumer Knaflic, C. (2017). Storytelling mit Daten. Die Grundlagen der effektiven Kommunikation und Visualisierung mit Daten. Verlag Franz Vahlen.
Schwabish, J. A. (2021). Better Data Visualizations. A Guide for Scholars, Researchers, and Wonks. Columbia University Press.
Shaffer, J. (2016, April 20). 5 Tips on Designing Colorblind-Friendly Visualizations. https://www.tableau.com/blog/examining-data-viz-rules-dont-use-red-green-togetherEuropean
Environment Agency (2021). Dos and don’ts of data visualisation. Usability guidelines for improving your visualisations. https://www.eea.europa.eu/data-and-maps/daviz/learn-more/chart-dos-and-donts
Vorschlag zur Zitation des Blogbeitrags
Bachmaier, R. (2023, 12. Januar). Entdecke die Macht der Visualisierung: Wie man Daten verständlich präsentiert. Lehrblick – ZHW Uni Regensburg. https://doi.org/10.5283/ZHW.20230112.DE

Regine Bachmaier
Dr. Regine Bachmaier ist wissenschaftliche Mitarbeiterin am Zentrum für Hochschul- und Wissenschaftsdidaktik der Universität Regensburg. Sie unterstützt die Lehrenden im Bereich "Digitale Lehre", u.a. durch Workshops sowie individuelle Beratung. Daneben versucht sie, den Überblick über Aktuelles aus dem Bereich "Digitale Lehre" zu behalten und weiterzugeben.
- Regine Bachmaier